
CSS و HTML چیست ؟
CSS چیست :
اکثر انسان ها دوست دارند در کنار عملکرد خوب به طور مثال خودرو رنگ زیبایی داشته باشد و آیتم ها به خوبی در کنسول خودرو چیده شوند این کار را در دنیای برنامه نویسان متخصصین CSS انجام میدهند ، که واقعا کار ساده ای نیست چون سلیقه میخواهد و حوصله – چیزی که هیچ کدوم از ما در این شرایط کرونا نداریم

CSS چرا ؟ چیست ؟ کی ؟
همیشه در شرکت وندا خیلی از مراجعین که تشریف میاورند چه برای استخدام چه برای سوالات خود از ما میپرسند که اصلا لازم هست این دو مورد را یاد بگیرم ؟ جواب بنده این است که واقعا باید HTML/CSS را بلد باشید و حتما این دو مبحث را هم خیلی خوب یاد بگیرید که به شما خیلی کمک میکند در واقع : . CSS مخفف عبارت Cascading Style Sheets و به معنی "برگههای آبشاری" است (چقدر معنی زشتی دارد نه ؟)
CSS در واقع هسته اصلی طراحی وب است و به شما کمک میکند که رنگ و بوی تازه ای به صفحات وب خود دهید .
CSS در واقع مکمل HTML/Javascript است باید حتما هر سه مقوله را یاد بگیرید واقعا زمان زیادی نمیبرد اما اصول طراح وب این هست که این موارد را به خوبی یاد بگیرد .
حال میخواهیم به شما بگوییم اگر واقعا CSS وجود نداشت چقدر دنیای ما زشت میشد چقدر صفحات ما زشت میشد چقدر وب سایت ها بی معنی میشدند یک لحظه فکر کنید در اتاق خود تمام درب و دیوار اتاق خود بی رنگ و با سایز های زشت هستند !!! میبینید چقدر همه چی بی معنی میشد پس شاید حال به قدرت CSS کامل پی برده باشید !!!!

مثالی از CSS
یک مثال برای شما میزنم تا بحث CSS را کامل درک کنید :
P {
Background-color: white ;
Color: black ;
}
چقدر ساده و شیرین هست نه ؟ به همین راحتی شما یک CSS نوشتید که معنی آن خیلی ساده است بکگراند پاراگراف را سفید کن و رنگش را مشکی !!!!، بنابراین یادگیری این زبان به شدت آسان است. در کد بالا، خاصیتهای CSS به المان پاراگراف (p) اختصصاص داده شده است. به این قسمت از کدهای CSS انتخاب کننده یا selector گفته میشود
CSS در عین سادگی و زیبایی خیلی کاربردی است من این مورد را چندین بار تکرار میکنم که تا ملکه ذهن شما شود .
روشهای اضافه کردن CSS به صفحه HTML
ببینید کلا ما 3 روش اضافه کردن CSS به HTML داریم از فایل دیگر CSS درون خود HTML و .... یکم در این چند جمله شاید جا نشود بریم که داشته باشیم یکم بیشتر در موردش صحبت کنیم :
3 روش رو خیلی ساده واستون توضیح میدم :
-
روش inline style : استفاده از این روش به این صورت است که ما در میان کد های HTML تکه کد های css را قرار میدهیم و هیچ وقت توصیه نمیکنیم چون باعث سردرگمی میشود و این که بهم ریختگی کد ها بسیار زیاد است بریم که داشته باشیم یک مثال جذاب :
style=”background-color: red; color: black;”>p>
-
روش internal style : این روش زمانی به کار میرود که بخواهید یک استایل خاص را در صفحه HTML قرار دهید باز این روش بد نیست اما بهتر است که کلا External باشد حال بریم یک مثال را داشته باشیم:
-
روش : External Style این روش به این صورت است که کلا CSS های خود را در فایل با پسوند .css قرار دهید و آن را فراخوانی کنید که ما کلا در طراحی وب این روش را پیشنهاد میدهیم بسیار روش کاربردی و عالی است و خوانایی کد ها را بالا میبرد و باقی طراحان میتوانند به راحتی از این تکه کد ها برای ادیت یا ویرایش استفاده کنند برای مثال :
rel="stylesheet" type="text/css" href="venda.css">
چرا باید از CSS استفاده کنیم؟
CSS می تواند در بسیاری از کارهای تکراری ، زمان طراحی و حجم کدهای سایت صرفه جویی کند. شما میتوانید یکبار خصوصیات ظاهری عناصر را در وب سایت توسط دستورات CSS مشخص کنید، سپس هرکجا در وب سایت از عنصر مورد نظر استفاده کردید، خصوصیات مشخص شده را به آن عنصر اعمال کنید. همچنین هر زمان نیز تصمیم بگیرید ظاهر وب سایت را تغییر دهید، کافیست به محلی که دستورات CSS را نوشته اید مراجعه کرده و آنها را تغییر دهید تا ظاهر عنصر مورد نظر در تمام صفحات وب سایت تغییر کند و نیازی به تغییر تمام صفحات سایت نیست. بنابراین حجم صفحات وب سایت شما نیز کمتر خواهد شد و در نتیجه سرعت بارگزاری صفحه وب شما افزایش خواهد یافت. همچنین دستورات CSS می تواند در یک فایل جداگانه از کدهای HTML شما نوشته شود و این تفکیک تمیزی و پیچیدگی کمتر کدها را در تمامی وب سایت برای شما به ارمغان می آورد. خوب است بدانید گوگل در رتبه بندی وب سایت ها، سرعت بارگزاری و کیفیت کدها را نیز مدنظر قرار میدهد و وب سایت هایی را که سرعت بارگذاری آنها مناسب نباشد، کمتر به جستجو کنندگان معرفی خواهد کرد
.
معایب CSS چیست؟
زبان CSS در مقابل مزایای بسیار زیادی که دارد، شامل ضعفها و محدودیتهایی هم میباشد. برخی از محدودیتهای این زبان عبارتند از:
- ناتوانی در انتخاب والد در CSS نمیتوان برای هر عنصر، گزینه بالاتر یا والد را انتخاب کرد. دلیل اصلی آن، بهبود کارایی در نمایش صفحات وب در مرورگرهای مختلف است.
- ناتوانی در نام گذاری نقشها در زمان ارجاع scriptهای بخش کاربر و تغییر Selectorها
- تفاوت کارکرد CSS در مرورگرهای مختلف که ممکن است مشکلاتی برای برنامه نویسان ایجاد کند.
- دسترسی برای ایجاد هرگونه تغییر به علت متن باز بودن CSS میتواند برنامه نویسان را در دام تغییرات ناخواسته ای بیندازد که ممکن است روی ظاهر کل سایت تاثیر بگذارند.
معایب CSS چیست ؟ آیا اصلا معایب دارد ؟
معایب css
- سطوح و لول های مختلف
در حال حاضر ما سه نسخه از css1 تا css3 را در اختیار داریم. این سطوح مختلف در بیشتر اوقات موجب سردرگمی توسعه دهندگان و مرورگر ها می شود و یکی از معایب css است. یک نوع از css می توانست کافی باشد. به این ترتیب سردرگمی کمتری وجود داشت و مشکلات کمتری نیز به وجود می آمد. با این که این سطوح در زمان های مختلفی ارائه شده اند اما همچنان از هر سه آن ها استفاده می شود.
- تقسیم بندی
یکی از مشکلات CSS این است که ممکن است در مرورگرهای مختلف خوب کار نکند اما الان شاید بالغ بر 98 درصد این مشکلات برطرف شده است اما خوب یکی از معایب است !!!!
- مشکلات امنیتی
چون یک فایل غیر قابل encrypt است میتواند مشکلاتی برای سایت شما ایجاد کند البته مشکلات بسیار کم است در CSS اما خوب باز هم یک معایب است .

ریسپانسیو کردن با css
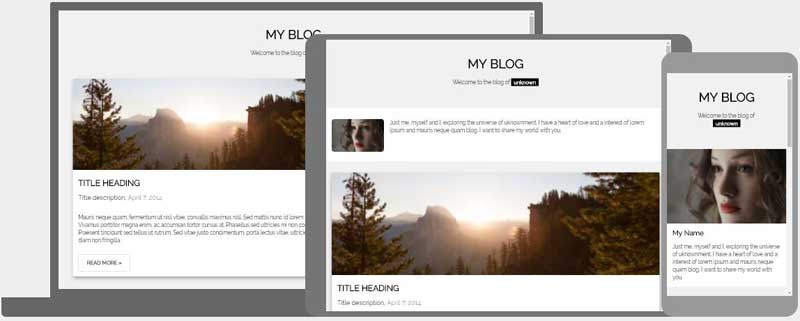
با CSS میتوانید تمام صفحات خود را رسپانسیو کنید و بگویید روی موبایل به چه شکل باشد روی تبلت روی کامپیوتر و .... حال چند مثال از طریقه رسپانسیوی را به شما بگویم که داشته باشیم :
زمانی که قالب معمولی سایت خود را طراحی نمودید هم اکنون زمان آن می باشد که قالب سایت سازگار با رزولوشن های مختلف طراحی نمایید. برای انجام این کار کافی است ابتدا کد زیر را بین دو تگ head خود اضافه نماییم:
<meta name=”viewport” content=”width=device-width”>
این کد به مرورگر دستور می دهد که صفحه را به اندازه پیسکل واقعی نمایش دهد. به عنوان مثال در صورتی که عرض سایت شما ۱۰۲۴ باشد سایت در کلیه مرورگرها و رزولوشن ها در همین سایز نمایش داده می شود که باعث اسکرول افقی خوردن سایت در تبلت و موبایل می شود.
سپس کافی است سه فایل CSS برای رزولوشن های مختلف طراحی نمایید و در صفحه HTML خود لینک نمایید:
<link href=”template.css” rel=”stylesheet” type=”text/css” media=”only screen and (min-width: 1024px)” />
<link rel=”stylesheet” media=”only screen and (min-width: 0px) and (max-width: 327px)” href=”mobile.css”>
<link rel=”stylesheet” media=”only screen and (min-width:328px) and (max-width: 768px)” href=”templates/template/tablet.css”>
فایل CSS اول برای رزولوشن های بالاتر از ۱۰۲۴ که برای رزولوشن کامپیوتر و لب تاپ می باشد.
فایل CSS دوم برای نسخه موبایل وب سایت که سایز رزولوشن های ۳۲۷ به پایین می باشد.
فایل CSS سوم برای رزولوشن های صفحه مابین ۱۰۲۴ و ۳۲۷ پیکسل می باشد، که برای مرورگرهای و ابزارهای میان سایز نظیر تبلت طراحی می گردند.
برای طراحی سایت مختص به هر عرض کافی است عرض مرورگر خود را در محدوده سایز مورد نظر قرار دهید و کدهای CSS خود را به فایل مورد نظر اضافه نمایید.
* دقت نمایید هر کدی که در برای هر سایزی در فایل CSS مورد نظر درج می نمایید برای سایر سایزها مورد استفاده قرار نمی گیرد.
آشنایی با نسخههای CSS
هر کدام از نسخههای CSS به منظور تکمیل نسخه قبلی و ارائه ویژگیهای جدید معرفی شدند که در این قسمت به شرح مختصر هر یک میپردازیم. داشتن نسخههای متعدد CSS ممکن است برای کسانی که آشنایی چندانی با آن ندارند گیج کننده باشد، اما معرفی این نسخهها اشاره مختصری به تاریخچه css و تنها به منظور آشنایی با آنها است زیرا امروزه از نسخه سوم و چهارم بیشتر استفاده میشود.
• CSS 1:
این نسخه از CSS است که توسط W3C هم مورد تایید بوده است اما در حال حاضر W3C دیگر این نسخه را پیشنهاد نمی کند.
• CSS 2:
دومین نسخه از CSS است که قابلیت های بیشتری نسبت به نسخه ۱ دارد و توسط W3C گواهینامه تاییدیه دارد اما استفاده از این نسخه نیز دیگر توسط این سازمان توصیه نمی شود و حتی مرورگر ها .
• CSS 2.1:
در این نسخه در واقع مشکلات زیادی از CSS2 رفع شده است و به بیان دیگر در جهت تکمیل CSS2 منتشر شده است. با وجود انتشار نسخه های دیگر CSS، این نسخه همچنان مورد تایید و توصیه کنسرسیوم شبکه جهانی وب (W3C) می باشد.
• CSS 3:
این نسخه دارای ساختاری ماژولار است که هر ماژول امکانات خاصی را به آن اضافه می نماید.
• CSS 4:
نسخه چهارم CSS است که با امکانات ویژه ای که دارد، که تمام طراحان از این نسخه استفاده میکنند .

چرا HTML را یاد بگیریم؟
ببینید یادگیری HTML یک ضرورت است و همه باید آن را یاد بگیرند واقعا همه طراحان و برنامه نویسان باید آن را یاد بگیرند شما رنگ ها را میشناسید و ویژگی ها را میشناسید اما وقتی ندانید از این محصولات کجا استفاده کنید چه فایده دارد ؟
مثل این است که الان در بازار بورس سود خوب است پول هم دارید اما نمیدانید کجا سرمایه گذاری کنید !!!!!
من برخی از مزایای اصلی یادگیری HTML را ذکر می کنم:
- ایجاد وب سایت : اگر HTML را به خوبی می شناسید می توانید یک وب سایت ایجاد کنید یا یک الگوی وب موجود را سفارشی سازی کنید.
- یک طراح وب شوید : اگر می خواهید به عنوان یک طراح وب حرفه ای شروع به کار کنید ، یادگیری HTML و CSS یک مهارت ضروری است.
- درک وب : اگر می خواهید وب سایت خود را بهینه کرده و سرعت و کارایی آن را افزایش دهید ، خوب است که HTML را بدانید تا بهترین نتیجه را کسب کند.
- زبانهای دیگر را بیاموزید : هنگامی که پایه HTML را می فهمید ، دیگر فن آوری های مرتبط مانند جاوا اسکریپت ، php قابل درک تر خواهند شد.
پیش نیازها برای یادگیری HTML
- دانش اولیه در مورد سیستم عامل Windows یا Linux داشته باشید ، علاوه بر این باید با آن آشنا باشید -
- قدرت کار با هر ویرایشگر متن مانند notepad, notepad++ یا وایرایشگرهای متن دیگر .
- نحوه ایجاد دایرکتوری ها و فایل ها بر روی رایانه خود را بدانید.
- نحوه حرکت از طریق فهرستهای مختلف.
- نحوه نوشتن محتوا در یک فایل و ذخیره آنها در رایانه.
- درک پسوندهای تصاویر در قالب های مختلف مانند JPEG یا PNG.
فکر میکنم مطلب برای شما مفید بوده است
حال اگر باز هم قصد آموز برنامه نویسی وب دارید فکر میکنم قانع شده باشید که صد درصد نیاز به آموزش HTML /CSS دارید و باید این دو مورد را حداقل یاد بگیرید پس از Youtube یا خیلی از شبکه های اجتماعی دیگر استفاده کنید و این موارد را آموزش ببینید خیلی نیاز است برای یادگیری پایه و اساس طراحی وب همیشه یاد بگیرید در هر رشته ای که پا میگذارید اصول را کامل یاد بگیرید
.png)

